Meta tags are a part of the HTML code (HTML tags) for your website and describe any page's content to the search engine crawlers. Meta tags are essential to all search engines such as Google, Yahoo, Yandex, Duck Duck Go, and Bing.
The phrasing "meta tag" makes it sound like these work behind the scenes away from reader's eyes. After all, that's the case with meta keywords. However, the title and tight summary you see on a SERP is often pulled from how the writer set up their title tags and meta descriptions.

Fortunately, there's no expertise required. You can add and optimize your meta tags without any special expertise. It's usually built into your content publishing platform. So yes, non-experts can make big SEO improvements entirely on their own.
Meta tags help the search engines understand and index your web pages better and can improve your organic search rankings. Some tags, like the title and meta description, also help users understand your page's content better and can improve your click rates via the SERP.
Overall, meta tags form the first impression about your web page and its content and are essential both for SEO and user experience.
However, not all meta tags are useful, and very few have an impact on SEO. You don't need to know about every meta tag to boost your SEO.
Here are the most important meta tags, with tips on how to write meta tags for SEO.
Common HTML Meta Tags
| Tag | What it Does | Example |
|---|---|---|
| Description | Provides a short description of the page. This is often used as the snippet shown in search results. | <meta name="description" content="Discover the perfect engagement ring for your perfect match. Let our team of experts craft an exquisite design."> |
| Robots | Guides search engines that crawl and index your pages, with options like "noindex" and "nofollow." | <meta name="robots" content="noindex, nofollow"> |
| Viewport | Controls how the webpage is displayed on mobile devices | <meta name="viewport" content="width=device-width, initial-scale=1"> |
| Language | Helps the search engine identify the page's language | <html lang="en"> |
| Rating | Signals that the page includes explicit content | <meta name="rating" content="adult"> |
| Twitter Cards | Pulls in the images and text for a page when it is shared on X (Twitter) | <meta name="twitter:title" content="Page/Post Title"> |
| Open Graph | Displays the proper image and text when a link is shared on Facebook. Used by LinkedIn and WhatsApp (and by X if there is no Twitter meta tag) | <meta name="og:title" content="Page/Post Title"> |
| Title Tags | Identifies the page's key title to be displayed on the SERP. Not a true meta tag, but worth noting | <head><title>The Title Displayed on the SERP</title></head> |
Meta Description
A meta description is a meta tag placed in the HTML code that describes the content of a page. Meta descriptions also appear on the search engine results pages, just below the title tags.
The meta description summarizes your page's content and is the first thing users look at to decide whether or not they want to visit your page. Therefore, it is very important to write a crisp and relevant meta description that makes people want to click on your page.
Moreover, meta descriptions don't just help users decide what your page content covers, but they also help search engines understand and index your page better.
The meta description meta tag is also added in the "head" section of your HTML.
Here's a sample code:
<head>
<meta name="description" content="sample meta description." />
</head>
While meta descriptions are not a direct Google ranking factor, they work indirectly to help your ranks. A well-written meta description makes people more likely to click through to your page from the SERP. A better click-through rate can improve search rankings, so descriptions help drive your overall SEO. Even though it's indirect, it's still important. When you write meta descriptions, you need to optimize them properly to get the best results.
Use sentence case, accurately describe the content, and be concise. Duplicate meta descriptions on the same website should also be avoided.
How Do Meta Descriptions Work in eCommerce?
Because many ecommerce sites are structured with tiers of product pages and category pages, meta descriptions are as important as ever to help visitors find the right paths in their search.
Meta tags, specifically the page description, play a crucial role in influencing searchers' decision to click on your page in the SERP (along with the separate title tags). These tags are what searchers see and base their judgment on when deciding which link to click.
In ecommerce, a meta description should be compelling and indicate the value that the webpage offers. It should also include targeted keywords that search engines can use to properly index and rank the page.
A unique meta description can increase clicks and visibility in search results, thereby helping to increase website traffic, provide a better user experience, and improve conversion rates.
As a best practice, ecommerce webmasters should ensure that all of their webpages have unique and optimized meta descriptions that accurately represent the content of the page. It could help to have a template or pattern to follow. Include details that separate them from similar products (with different pages) like product numbers or key features.
What Are Some Meta Description Examples?
Meta descriptions are an essential element of effective search engine optimization. They should help set the expectation for what a reader can find on that page that's different from the other pages on their site (and the other pages that competitors offer).
Your home page will have its own broader meta description than a product page or a category page will. Here are some examples to show how they might differ.
Homepage meta description example: A website that specializes in designing engagement rings might use emotion and elevated language in their homepage description.
Discover the perfect engagement ring for your perfect match. Let our team of experts craft an exquisite design.
Category page meta descriptions: This description will help readers know they are on the right path, and it encourages them to view the options inside.
Our Heirloom rings offer an elegant beauty that spans lifetimes. Browse our full collection of timeless designs.
Product page meta description example: The business will likely have multiple product pages, so the meta descriptions should be more specific in name and benefits to help searchers find key elements that are important to them.
The Daphne ring combines beautiful channel set sapphires in a platinum band. Use it to present your favorite center stone shape.
Overall, a well-crafted meta description can help websites to stand out from the competition, convey essential information quickly, and increase click-through rates.
How to Write Meta Descriptions for SEO
Follow these tips to write description meta tags for your web pages.
- Write meta descriptions no longer than 156 character length and to optimize for mobile, keep it limited to 130 characters.
- Include your primary keyword and other important keywords as naturally as possible.
- Clearly explain what users can expect from a page if they click on it.
- You can even highlight your main keywords by making them bold so that they stand out and draw viewers' attention.
- Write unique meta descriptions for each page on your website.
- Do not include any non-alphanumeric characters in your meta descriptions.
- Avoid overused words that people skim over: leading provider, perfect, most...
- Use a call to action within the description.
Include a Call to Action
As a guiding rule, write your descriptions like an ad. Include benefits, make your product exciting, and include a call to action (CTA) to get the reader to click.
However, because you are just introducing a searcher at different stages of the buying process, it might be helpful to take the tone down one notch with lighter calls to action.
Some examples of CTAs for meta descriptions include:
1. Learn about...: This CTA is straightforward and introduces your reader to helpful content.
2. Explore..., discover..., find...: CTAs that start with these words put the reader in control. You are asking them to take the next step into your site. It is especially helpful for sites that offer a variety of products.
3. View product details: For ecommerce sites with a lot of products, this CTA can help users quickly navigate to detailed information about an item they are interested in.
4. Get started: This CTA can be used to encourage visitors to start a free trial or use a particular service as a way of showcasing the value and benefits of the product.
5. Sign up for exclusive deals: By promoting special savings and promotions, this CTA can attract visitors who are interested in getting a good deal.
The goal is to get the reader to click through. Let your page do the closing.
Get Help Writing Your Meta Descriptions
"This sounds like a lot of work. Can't I shortcut it somehow?"
Initially, coming up with unique descriptions for all of your pages will be a lot to tackle. However you go about it – taking it in chunks, coming back to improve upon less-enticing meta descriptions later – it's a worthwhile project that will pay off.
And don't overlook AI to help you do it.
Here's my suggestion:
Load the first few paragraphs of your article into Chat GPT (or the AI tool of your choice). If you have the outline of headers, use those too. Prompt the tool to write a compelling meta description for an article that begins that excerpt and includes a call to action. Prompt it with a character limit and any instructions to naturally include a specific keyword or phrase.
Notice that I suggested using only the first few paragraphs. Chat GPT has a maximum character limit, so you shouldn't load your entire article. Readers can usually get the gist of the article from the intro, and headers help to give more context. You can play with what you input through follow-up prompts to end us with a well-rounded description of the whole article.
That's your starting point. You'll still want to capture the nuance of your brand. It will be a matter of fine tuning at this point. You know how to describe your products in a way that makes sense to potential customers. Tailor it specifically to your goal for the content on the page.
If you can summarize the page's purpose, you've set up readers to click through and get what they wanted to find. That's a good experience for everyone.
You know the benefits of your product and its unique selling position. Work those into the descriptions and find ways to finish with a call to action that makes sense in your business.
As long as your AI-generated meta description reads well and promotes your article accurately, you're in good shape. Google does not weight manually-written descriptions over AI-generated copy (or vice versa).
What matters is that your final description explains enough that it makes the searcher want to click. High search-term relevance leads to higher click-through rates and improved overall search engine performance.
Your Meta Descriptions Aren't Guaranteed
The meta descriptions that you write aren't necessarily what Google displays on the SERP. Lately, Google has been displaying actual parts of your page's text to show where it best matches the search, but that--like everything with Google--is subject to change.
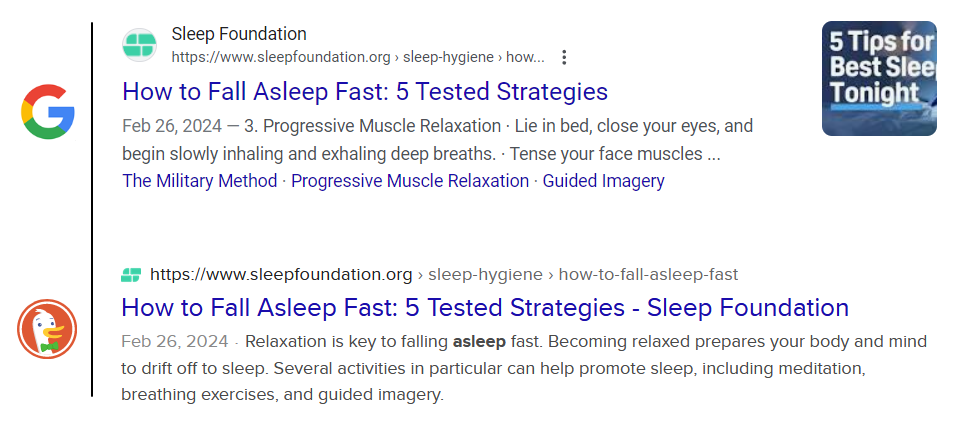
Here's a comparison of the same search "tips to fall asleep faster" with the same article on Google vs. Duck Duck Go.

Google often rewrites meta descriptions–using excerpts from the content that most closely matches what the searcher was looking for. Your content might answer their search, but your existing meta description doesn't quite line up. That's where Google steps in with a switch to clearer connection.
It's important that you still write strong meta descriptions for two reasons. First, searches that closely match your description will trigger your page.
Second, Google isn't the only player. Write your meta descriptions knowing that any search engine might still display your summary. Duck Duck Go served us article snippets as well as what was clearly a provided meta description for the same article on multiple searches.
Aim for meta descriptions that not only summarize your entire page but also anticipate the keywords and phrases potential visitors might use. Giving Google fewer reasons to rewrite your meta description should help your version appear more often in search results.
Other Important Meta Tags in SEO
Viewport
It has become more important than ever to optimize for mobile devices as a majority of online searches are initiated from mobile devices. Mobile-friendly meta tags indicate to Google that a website is optimized for mobile devices. Since mobile-friendliness is a crucial factor in search engine rankings, the right tags can help a website rank higher in Google's search results. That's where the viewport tag comes in.
A viewport is the visible part of a web page and is smaller for mobile devices than for desktops.
A viewport meta tag helps you make your website more mobile responsive and is used to manage the layout of your web pages when opened on mobile browsers. In short, it makes the website display correctly and is user-friendly on all devices.
This meta tag is also added on the "head" section of your HTML with a syntax as shown below:
<meta name="viewport" content="width=device-width,initial-scale=1">
So, a viewport meta tag allows your web page to scale as per the dimensions of the mobile device being used.
Not using the viewport meta tag will load the page in a way that is not compatible with mobile devices and will negatively affect the user experience. Thus, not using a viewport tag can adversely affect your search rankings.
Robots
This is a meta tag that tells search engine crawlers whether they should index a page or not.
There are four important values of a robots.txt meta tag:
Follow - this instructs the crawlers to follow all links on a web page.
Nofollow - this instructs the crawlers not to follow the page and any links on that page.
Index - this instructs the crawlers to index a web page.
Noindex - this instructs the crawlers not to index a web page.
Following are the syntax for robot meta tags:
<meta name="robots" content="noindex, nofollow">
<meta name="robots" content="index, follow">
These tags are also placed in the "heads" section of the HTML code.
By default, search engines follow and index all pages unless specified otherwise. This gives you a reprieve: robots tags do not need to be added to all pages. They're necessary only when you don't want a page indexed or specific links followed.
Language Meta Tag
This meta tag specifies the language of a page's content, aiding search engines like Bing and Baidu in correctly interpreting your site. While Google prefers the hreflang attribute, the language meta tag remains useful for broader compatibility.
<html lang="es">These tags are also placed in the "heads" section of the HTML code.
If you use a different language for one excerpt on your page, you can call it out separately. For example, this would be on an English page.
<p>The 2007 film "<span lang="fr">La Vie En Rose</span>".
Adult Meta Tag
Adding an adult rating to explicit content helps you to stay in compliance with certain regulations. Google uses it as part of its SafeSearch filter. Use the Rating meta tag to set it.
<meta name="rating" content="adult">Meta Tags for Social Media
Using meta tags helps you control how your page description comes across when posted to Facebook and X (Twitter). Sometimes these shortened clips don't do justice to the content of your page, so any extra steps on your part are good practice.
Remember your actual title and description. Social platforms experiment with what they display to the readers. You should have meta tags and main titles clearly tied to your content and written to make people want to read more.
Further, there are two important social media meta tags that you need to know about—Twitter cards and open graph tags. Using them can help improve the way your page is displayed as a shared link on social media posts.
Twitter Cards
These are specialized meta tags that are used only for Twitter. These tags improve the page display on Twitter.
Here is an example of a Twitter card tag:
<meta name="twitter:title" content="Page/Post Title">
Even though the platform has adopted the X name update, these cards still maintain their better-known twitter name.
Open Graph Tags
When sharing links sometimes an image and brief post description is automatically added. Open graph tags make that possible. These are useful when sharing content, but do not have any direct impact on SEO. So, these tags are useful, but not necessary.
Here’s an example of an open graph tag syntax:
<meta name="og:title" content="Page/Post Title">
How Do Search Engines Use Metadata From Meta Tags?
Search engines rely on metadata from meta tags to better understand what a webpage is all about. These snippets of information serve as clues that help search engines categorize and interpret web content effectively. Remember the key roles of meta tags:
- Understanding Webpage Content: Metadata provides essential context about what a webpage contains. It includes details like the topic, keywords, and the type of content, aiding search engines in indexing it accurately.
- Ranking influence: Metadata can influence search engine rankings. Although not the sole factor, well-optimized tags work together with content relevance and backlinks to improve a site's position in search results.
- Generating Snippets: Search engines often use metadata to create descriptive snippets that appear in search results. These snippets help users get a preview of the content, encouraging them to click through to the site.
Can Search Engines Ignore Meta Tags?
Absolutely, search engines have the ability to overlook meta tags. While meta tags play a role in helping search engines understand the content of a webpage, they are not always the decisive factor in search engine optimization.
Why Would They Ignore Meta Tags?
- Relevance and Quality: If the meta tags don't really match the rest of the content on the page, search engines might prioritize information they can pull from the long-form content over the metadata.
- Over-Optimization: Overuse of meta tags (or signs of gaming the system) often seen as keyword stuffing, can lead search engines to discount them.
- Algorithm Updates: Search engines are continuously improving their algorithms. Changes may de-emphasize the importance of meta tags in favor of more robust signals.
Meta tags are an important aspect of optimizing web pages for search engines, and using them effectively can help improve visibility and user engagement.
But What About Title Tags?
Title tags target both machines and humans directly. They help search engines understand what your page's content is all about, and they give the SERP visitor an idea of what they will read if they click through.
While not truly a meta tag, title tags are a key component of good SEO practices. Because they are important and nuanced, we suggest diving into this dedicated guide to SEO Title Tag Optimization.
Each page must have its own title tag and meta description tag.
Your home page will have its own title tag, and supporting pages on the site will have their own, too.
Title Tag Example: Ortega Musical Instrument Rentals
Title tags are added to the "head" section of the HTML in the below sample format:
<head>
<title>Ortega Musical Instrument Rentals</title>
</head>
Take Meta Tags Further
These are some of the most useful points to optimize your website and improve your search rankings. For further research, you can find more advanced meta tags to use in HTML that affect how search engines crawl your site or how browsers present your page.
Remember to follow the tips on how to write meta tags for SEO to get the best results.

