Alt text for images is vital to successfully optimize every aspect of your page content for search engines. However, it's often forgotten or even disregarded by a lot of marketers and website owners. Overlooking alt text can be a huge mistake as it gives your competitors more opportunity to get ahead of you in search engine results.
You've created high-quality, informative content to appeal to your audience. You've strategically optimized the text with the right keywords that you have chosen after careful consideration. So you're pretty much done with your on-page optimization efforts, right? However, what have you done to optimize your images?
In this post, we'll take a closer look at what is alt text for images and try to understand why it plays such an essential role in SEO. You'll also discover some excellent tips to write proper alt text for images to improve your chances of gaining more visibility in search engine results.
What is Alt Text for Images?
So what is alt text for images? Alt text or alternative text is also known as "alt descriptions" or "alt attributes." However, you may have come across people using the incorrect term "alt tags" as well.
It's a short HTML attribute that is a description of about 100 characters that you assign to the images on your web page to describe what the image is.
Although it's not always visible to regular visitors, alt text for images helps search engine crawlers and screen reading tools to understand the appearance and function of your images. This is usually an overlooked aspect of your UX, as readers with visual impairments rely on image alt text to provide additional information.
So it helps you provide better web accessibility to visually-impaired users. It also helps search engine crawlers properly index your images and improves your chances of gaining visibility for those images in search engine results.
In addition, alt text for images shows up in place of an image file that fails to load. This description provides visitors with a complete picture of your page content.
Alt Text Examples (The Good, The Meh & The Ugly)
The optimal format for image alt text is to be as descriptive as possible and avoid keyword stuffing your alt tags. Think about like this: if you were to close your eyes and have someone read the alt text to you, wouldn't you want it to be as accurate as possible?
Here are a few examples of image alt tags:
Meh Alt Text: <img src="football.png" alt="football">

This isn't very descriptive. Sure, it's an image of a football game, but there's a lot more going on here.
Good Alt Text: <img src="football.png" alt="Los Angles Rams Running Back Todd Gurly breaking a tackle">
This is a lot better than our meh example above. It's far more descriptive, and as mentioned, it's not just a picture of a football.
Ugly Alt Text: <img src="football.png" alt="">
Beyond Ugly Alt Text: <img src="football.png" alt="football football player football cleats football field football stadium football helmet">
Please stay away from using these examples. The first "ugly" example doesn't contain any alt text at all and the second example demonstrates keyword stuffing.
What's the Importance of Alt Text for Images in SEO?
Accessibility is one of the significant benefits of alt text for images. Other than sight-impaired users, it also helps users who have difficulty visually identifying an image to understand your image content.
So it ensures that every visitor can appreciate your content regardless of their visual ability. But what is its use in SEO? Does it really affect your rankings and, if so, how?
While search engines have gotten really good at crawling text content, they cannot cognitively understand visual elements. So they need a bit of human guidance to understand those elements, properly index them, and display them in relevant search results.
This means that without alt text for images, search engines wouldn't be able to understand the images on your page. Also, they wouldn't know when to display them in search results, meaning there's no search engine visibility for those images.
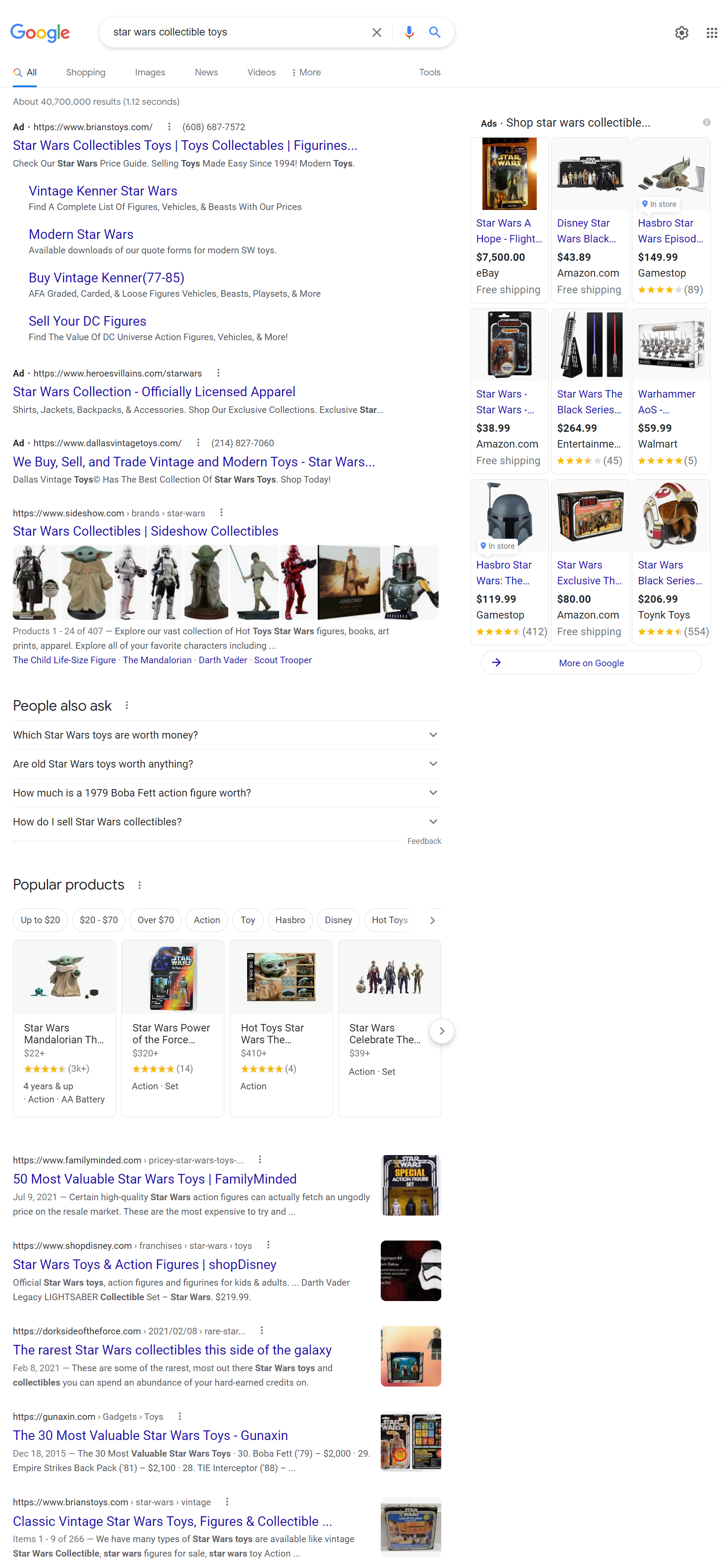
This could be a huge missed opportunity because images take up a prominent position in some search engine results, as you can see in the screenshot below.

Image Source: Google search results
In fact, an Intent Lab study found that 59% of respondents consider visual information more important than text.
The numbers go up, even more, when it comes to shopping online for clothing and furniture, with 85% of respondents finding visual information more important than text. Moreover, 36% of respondents have also performed a visual search in the past.
These numbers highlight the importance of ensuring visibility for your visual content. So if you fail to use alt text for images on your site, your competitors may have leverage over you and get more visibility in relevant search results.
Even if you rank higher than them at the moment, their content could be much more appealing to individual users who prefer visual content over text. This will divert much potential traffic from your site to theirs, which improves their chances of ranking higher.
And you can't afford to miss out on these valuable opportunities if you want to get to the top of relevant search results.
Being at the top requires leveraging every possible source of traffic, which means you can't disregard traffic coming from image search results. This makes it crucial to use alt text for images and optimize every aspect of your page for higher visibility.
Take a look at the following screenshot, for instance.

Image Source: Google search results
The website that has the featured snippet for "building a website" is Business Queensland. However, the image that's featured along with it is from a completely different site. That's what's going to happen if you don't use alt text for images to optimize your on-page content.
If you want your images to be visible in specific search results, all you need to do is include the target keyword in your alt text.
Ideally, your alt text for images should both contain a relevant target keyword and a clear description of the image. This will be helpful for both humans and search engines alike.
Best Practices for Writing Better Alt Text
Now that you understand the importance of alt text for images in SEO, let's try to understand how you can improve your alt text for better search engine visibility.
Here are some best practices to follow when writing alt text for images:
1: Be Specific
Since the alt text for images is intended to describe the image, it needs to be as specific as possible. The goal is to ensure that people can immediately understand what the image is even if they can't see it. We touched on this with the football example above.
For instance, if you were to describe the following image in an alt text, you might write something like "two dogs playing in park."

Image Credit: Nicholas Doumani
But that's not specific enough and doesn't give people an accurate representation of what the image contains.
So instead, you could make it more descriptive by adding their breeds and write something like "malamute and white boxer playing on green grass."
2: Get Straight to the Point
While you should aim for descriptiveness, you don't have to write a paragraph to describe the image. Most screen readers only read up to 125 characters of alt text, so you do need to consider this and keep your alt text for images clear and concise.
Try to get straight to the point and describe only the most prominent elements in the image if there are too many elements.
For example, the alt text for the following image could be something like "protestor at Anonymous protest wearing Anonymous mask and holding a sign that says 'wake up."

Image Credit: Sean P. Anderson
You don't necessarily need to include a description for the other elements like the people in the background, the building, or the traffic lights.
3: Optimize with Keywords
Alt text for images provides you with another opportunity to use your target keyword and inform search engines about the relevance of your page for a particular search query.
You can use the SpyFu Keyword Research Tool to discover highly profitable and relevant keywords that you can use to optimize your alt text for images.
However, you shouldn't use this as an opportunity to stuff your alt text with keywords. Google may not penalize you for a badly-written alt description, but it will penalize you for keyword stuffing.
At the core, your alt text for images should still be able to describe the image content even if you're using keywords to optimize it.
Let's say you're using the following image in an article about online shopping safety and you're targeting multiple keywords.

Image Credit: Elaine Smith
Your primary keyword is "online shopping safety" but you're also targeting keyword variations like "shopping securely online" and "safety while shopping online."
Your main keyword may not fit naturally into the alt text but you may be able to use the other variations. So your alt text could be something like "woman using a laptop and holding credit card while shopping securely online."
These are the three best practices that you should follow when writing alt text for images. In addition to this, there are a few more rules that you should remember. First of all, make sure you write an alt text for all the visual elements on your site, including your form buttons.
You should also avoid adding phrases like "image of" or "picture of" in your alt text for images because it's already assumed that you're referring to an image.
Final Thoughts
While alt text for images is hardly worthy of being the core focus of your SEO strategy, it's one of those small but critical elements that should not be ignored. Otherwise, you're giving your competitors more opportunity to get ahead of you in search engine rankings. So make it standard practice to write alt text for images whenever you're uploading an image to your site.