Google stated that its search ranking algorithm now takes user experience (UX) into consideration as of summer 2021.
User experience has indirectly affected page rank for some time. If people have a bad experience when trying to read or view your page, it’s likely they’ll leave quickly and move on to the next site. All that negatively affects your rank. However, with this update, Google will use a new page experience signal as a direct ranking factor.
Google’s Page Experience Update Pushes for User-Friendly Browsing
According to Google, the goal of the page experience update is to improve the overall web-browsing experience, both on mobile and desktop.
Over the past few years, Google has developed several user experience signals, including measures of mobile-friendliness, HTTPS-security, and browsing safety. Most recently, they created Core Web Vitals, which helps monitor website speed and functionality. These metrics offer concrete ways for owners to measure the user experience of their site.
The page experience update takes the company’s UX efforts a step further. Since this update, user experience is now a direct ranking factor. That way, pages that are more user-friendly and straightforward will be pushed higher on Google’s search engine results page (SERP).
Core Web Vitals and User Experience Signals Affect Page Rank
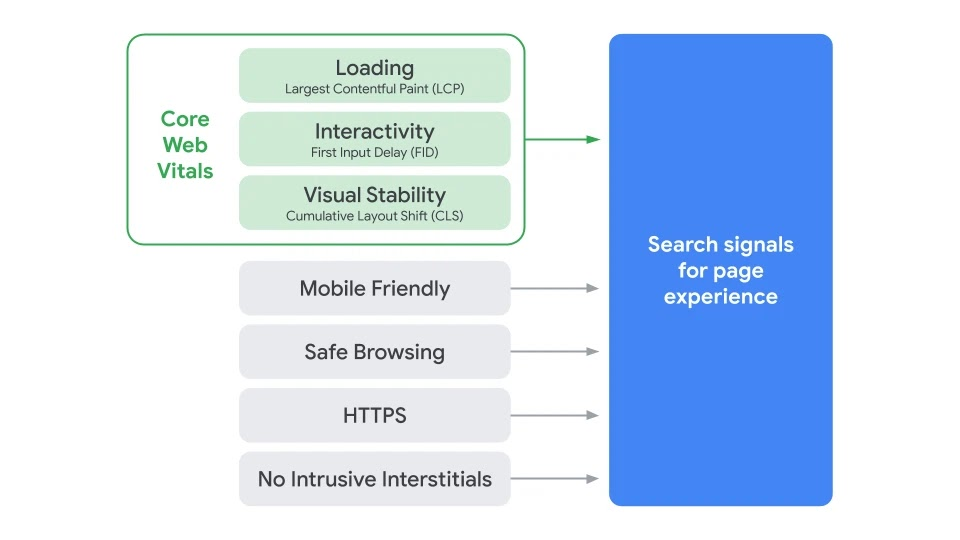
In the page experience update, Google combined current signals for page experience with Core Web Vitals to create a broad “page experience” ranking signal.
The development of this ranking signal is arguably the most significant change the update brings. Previously, although Google measured page experience, it affected rank in only a roundabout way. Positive user experience improves the likelihood that people will stay on your page rather than bounce immediately and click on the next Google SERP result.
Google now measures page experience using Core Web Vitals and other UX factors, and these metrics together will determine your page experience score. A positive page experience will directly improve your ranking, while a negative score could cause your page rank to drop.

Currently, we don’t know how much weight individual elements carry. What we do know is what these elements are and how you can measure them.
What are Core Web Vitals?
Core Web Vitals are performance metrics designed to measure how user-friendly a page is. Google intends to update these as time goes on, but currently, there are three:
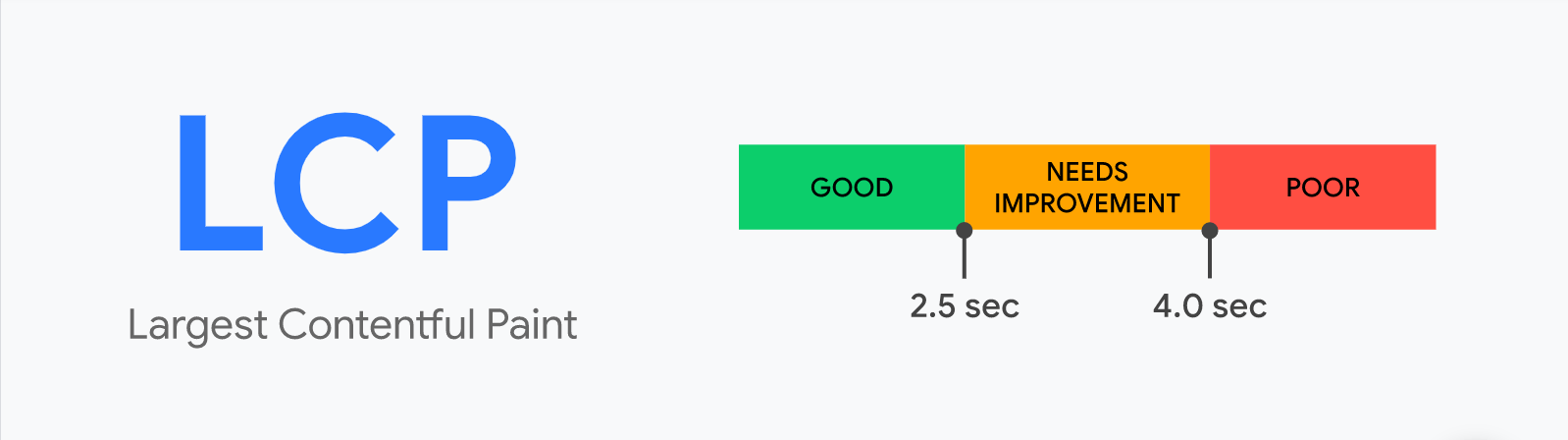
- Largest Contentful Paint (LCP): LCP measures how quickly the content on your site loads. Ideally, LCP should be 2.5 seconds or less for any given page.

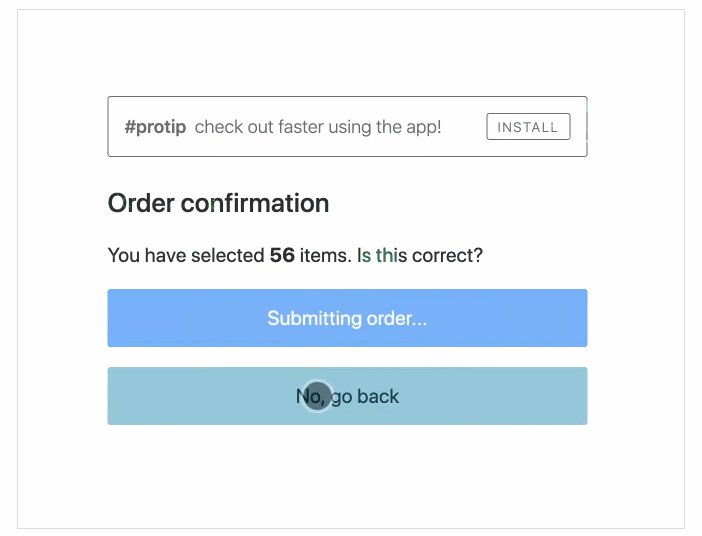
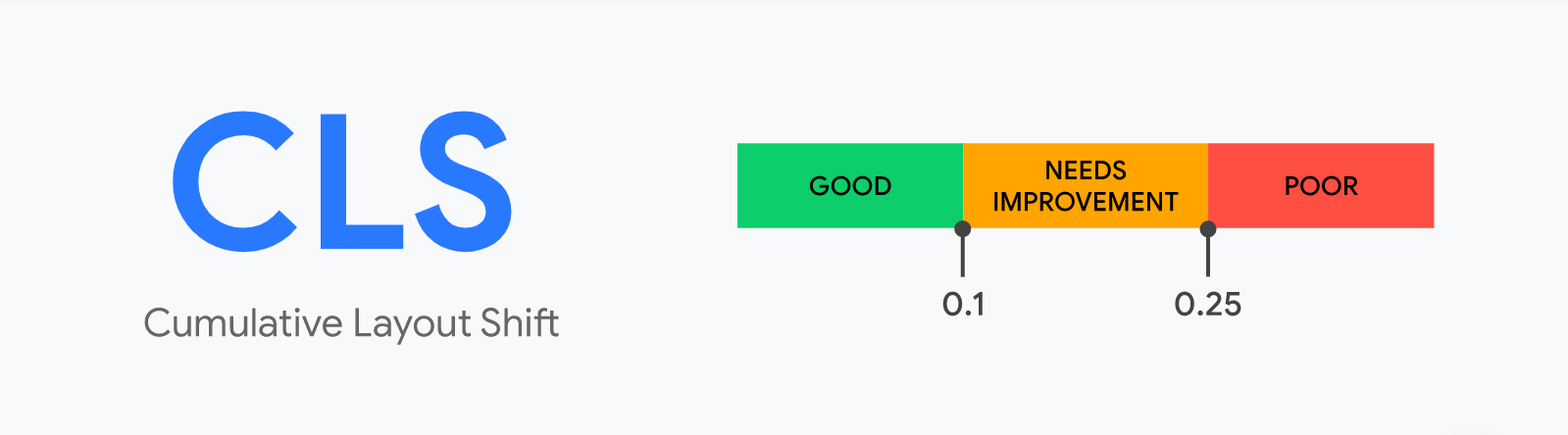
2. Cumulative Layout Shift (CLS): CLS looks at the stability of your layout. It measures whether objects or text on the page are likely to shift suddenly as a person tries to interact with them.
Sudden shifts can be a significant problem for user experience.

Google calculates your layout shift score by looking at impact fraction and distance fraction, both of which are metrics that look at how unstable elements move on a page. A good CLS score is 0.1 or lower.

3. Interaction to Next Paint (INP)
The objective of this metric (INP) is to determine how long it takes your page to respond to a user's actions. It measure's potential frustration of how long a user would have to wait to get a response from your site, so a faster (lower times) INP is best.
INP is a newer addition to the Core Web Vitals lineup. In March 2024, it replaced FID (First Input Delay) as a wider-measuring approach. It covers the same concept--readiness for a user--but it takes measurements across more spots where the user would want to access the site, not just the first action.
Together, Core Web Vitals measure the loading performance, interactivity, and stability of your page.
Core Web Vitals Told us Which URLs to Fix
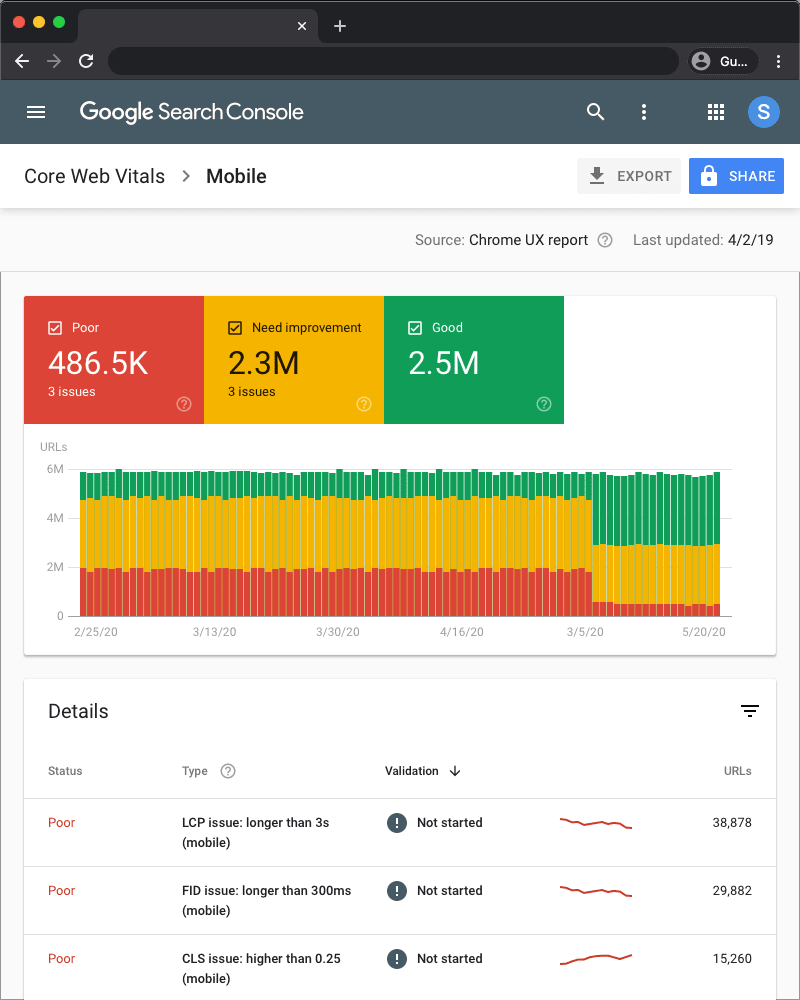
I can say that we saw a difference with LCP issues, especially on mobile. Immediately, reports in the Page Experience section of Google Search Console showed us red across a stretch of dates.
Those red bars represented the number of affected URLs that were poor or needing improvement, charted with any changes from day to day. The Core Web Vitals report will tell you which URLs are affected (or at least a number and a "sample" list of URLs) by poor LCP or poor CLS. It will not tell you which elements on the page are causing the ratings.
That's where you need to do some sleuthing.
Reviewing the Core Web Vitals reports told us that nearly every page of our blog was affected. That alone was a clue. What do nearly all of our blog pages have that would take a long time to load? Images. Really large feature images, in fact.
We proved this hunch by reviewing the code and seeing that the images were being rendered larger than what we had expected. Bug fixes and workarounds later, we got our feature images sizes under control. Our dev team even removed them from mobile altogether when our mobile scores for LCP weren't budging.
Our number of "poor" URLs dropped substantially, allowing us to start the sleuthing process again with a smaller set of pages.
Once you find a fix that you're satisfied with, you still need to "validate" it through Google. This tells Google that you believe you have addressed the issue. It could take up to 28 days after submitting your validation until Google reflects that in your Core Web Vitals report.
What Other UX Signals are Part of the Page Experience Update?
Currently, there are four main page experience factors Google includes in the page experience ranking signal, alongside Core Web Vitals:
- Mobile-Friendliness: Looks at how well your page performs on mobile devices.
- Safe-Browsing: Checks your page for malware and other malicious or deceptive content. Essentially, this metric measures whether your page is safe for the user or whether visiting it might put their personal information at risk.
- HTTPS: Checks to see whether your page uses a secure HTTPS connection. This is another measure of how safe the page is for the user.
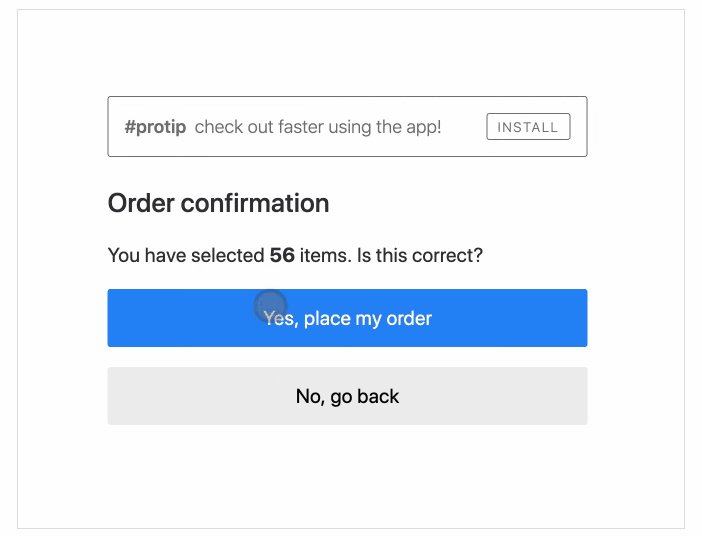
- No Intrusive Interstitials: Looks at whether your page contains pop-ups or other advertisements that obscure content on the page and make reading or navigating difficult for the user. An example would be an ad where the person can’t enter your site before dismissing it, or a pop-up that covers sections of the main page content. However, login pages or legally required interstitials, such as an age-verification pop-up, will not count against your site.
Though these are the only user experience signals right now, Google has stated that it plans to update these elements annually. Its goal is to expand the aspects of page experience that affect ranking and account for changing user expectations.
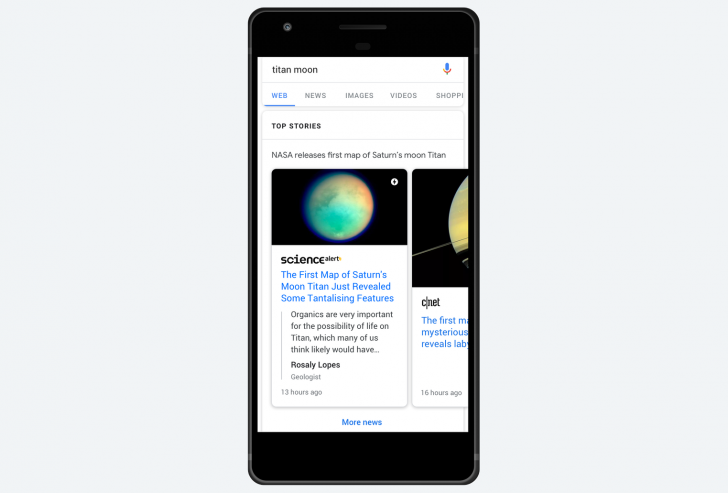
Top Stories Are Open to Non-AMP Pages
Page experience also influences how Google determines what articles show up in the mobile Top Stories box. Top Stories is a news aggregator that displays articles related to the person’s search term at the top of the results page.

In the past, Top Stories prioritized articles made using Google AMP. AMP, previously known as Accelerated Mobile Pages, is a formatting platform that ensures pages load quickly and are mobile-friendly. While AMP is a useful tool, not all creators want to use it, because they would have to stay within a restrictive HTML framework. They found it frustrating to be bound to use AMP for an article to rank in Top Stories.
Now, Top Stories is open to non-AMP pages. In fact, Google has downgraded AMP's role in ranking in that it no longer gives preference to AMP-pages over non-AMP pages. Instead of using AMP criteria as the gatekeeper to putting out well-constructed content, page experience takes over. This helps open this coveted spot to more content, but it doesn't count against AMP pages. If you already use AMP, you won’t need to reconfigure your articles.
Keep in mind that this doesn’t mean you should abandon AMP entirely, especially if you already use it to configure your mobile pages. AMP ensures that your page is fast, secure, and mobile-friendly, all of which contribute to the page experience ranking signal.
Assess Your Site with Google’s Developer Tools
Google has several tools and tests you can use to evaluate the user-friendliness of your site. The company recently updated its tools to assess Core Web Vitals in addition to the original user experience signals. Google offers both stand-alone tools and browser extensions to help measure your site’s performance:
- Lighthouse is a website audit tool that specifically measures Core Web Vitals along with other user experience factors. A Lighthouse report gives you an overall score, along with recommendations for improving it. Install the tool in your browser, or download the Chrome extension to run a report.
- PageSpeed Insights measures the loading and running speed of your page on both mobile and desktop. It runs in conjunction with Lighthouse to measure Core Web Vitals and offer suggestions for improving page speed. Copy and paste your URL into the tool to run a report—no download required.
- The Chrome DevTools panel is a set of extensions you can install in your Chrome browser to measure different aspects of page performance. One extension, for example, simulates how your page looks and acts on a mobile device. Another helps you analyze and debug your page’s JavaScript. Google recently added an Experience section to the panel to check for instability issues and layout shifts.
- At web.dev/measure, you can put in your site to get a performance report and recommendations. Sign in with your Google account to keep records of previous reports and track performance over time.
- The Web Vitals extension allows you to monitor Core Web Vitals in real-time. This tool works only on desktop.
There are also several tests you can run to check the other user experience signals outside of Core Web Vitals.
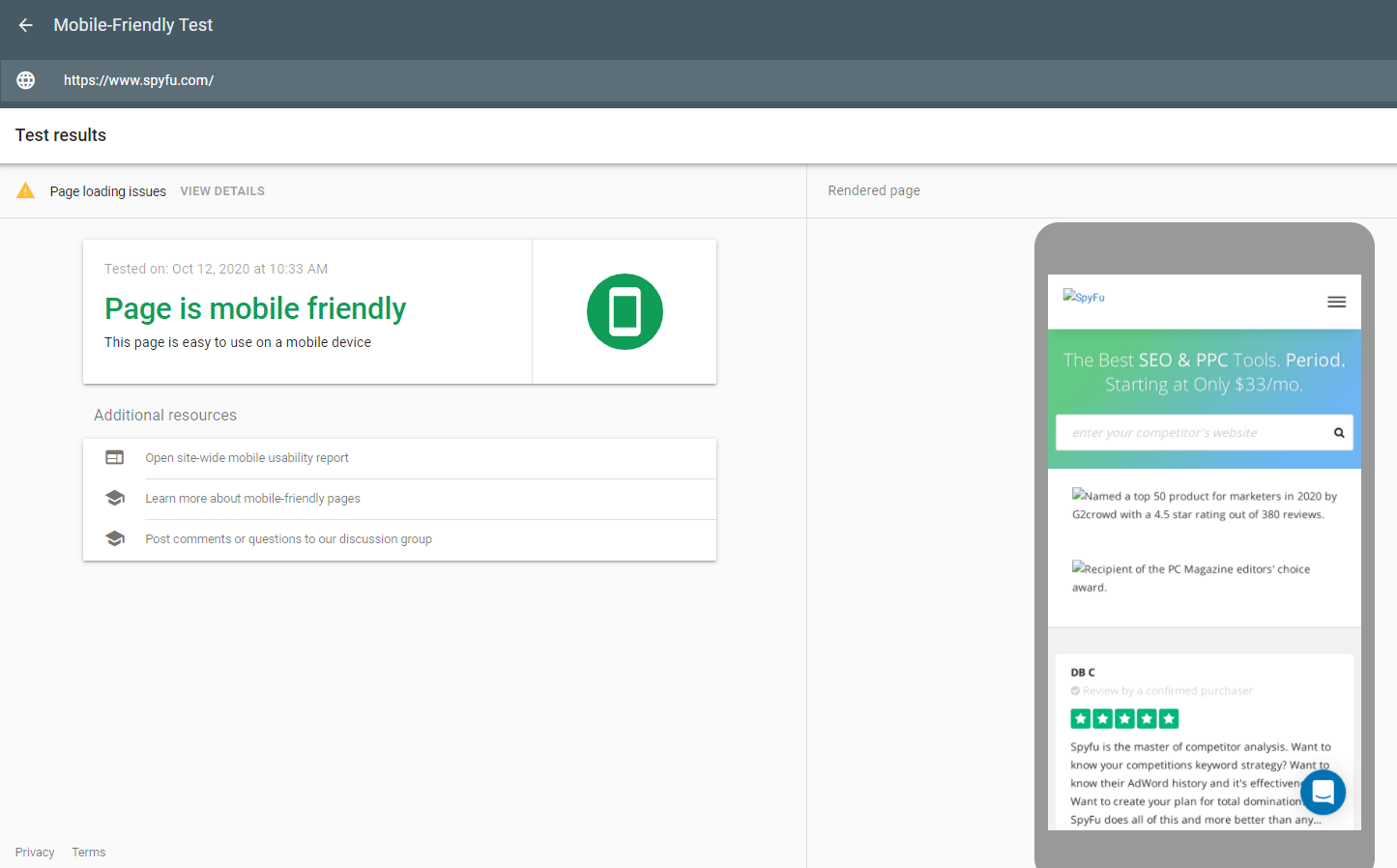
- The Mobile-Friendly Test scores your page based on how well it performs on mobile devices. It shows an image of how the page appears on mobile and offers suggestions for resolving any issues. You can check the performance of individual pages or run a full-site usability report.

- A Security Issues report shows you how well your site fits Google’s “safe-browsing” criteria. It checks for security concerns like malware and hacked content (third-party content placed on your site without your knowledge). Not only does this test highlight UX concerns, but it could reveal security vulnerabilities that put your site at risk.
- The HTTPS test is a little less formal: use Google’s security symbols to check its evaluation of your site’s security. These symbols appear to the left of your URL in the search bar:

Use the Core Web Vitals monitoring tools alongside the user experience tests to get a comprehensive idea of your page experience score.
Create a Core Web Vitals Report
For a more in-depth analysis of your site’s Core Web Vitals, run a Core Web Vitals report, located in Google’s Search Console. While the other tools use page experience metrics, such as loading speed, to evaluate your site, the Core Web Vitals report displays real-world usage data. It shows how your site performs for people currently trying to use it.
The report measures the performance of multiple URLs throughout your site. It offers an aggregate view of full-site performance as well as detailed information about each page.

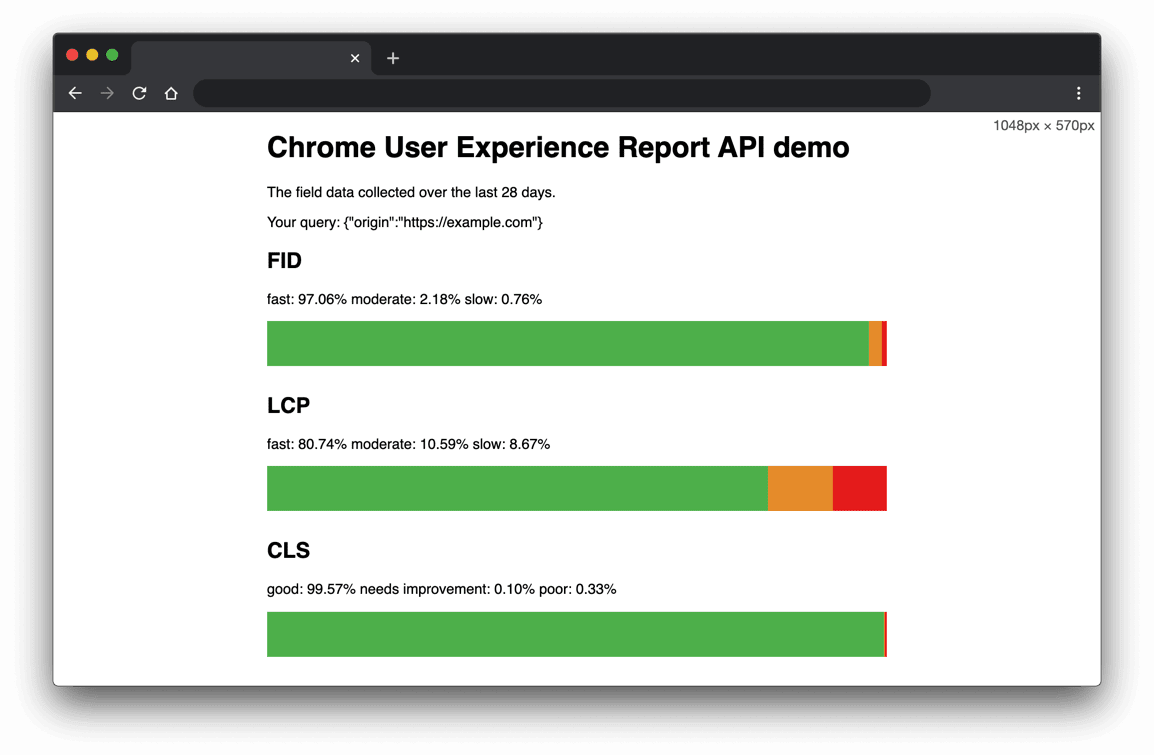
In addition to the Core Web Vitals report, run a Chrome User Experience Report (CrUX). The CrUX also uses real-world data, and it tracks other metrics alongside Core Web Vitals. For example, it reports on notifications permissions and time to first byte.

The CrUX does not offer as granulated a view as the Core Web Vitals report, but it has several other advantages. For one, it provides a summary of the previous month’s worth of performance data, enabling you to track performance over time. The CrUX also breaks down user data by country, type of device, and effectiveness of their connection. This extra layer of information helps show you what outside factors might be affecting your performance data.
Use Your Results to Optimize Your Page
Once you see what areas of your site need improvements, you can address these issues and improve the overall user experience. Optimizing your page will help improve the browsing experience for visitors to your site, and it helps your content rank.
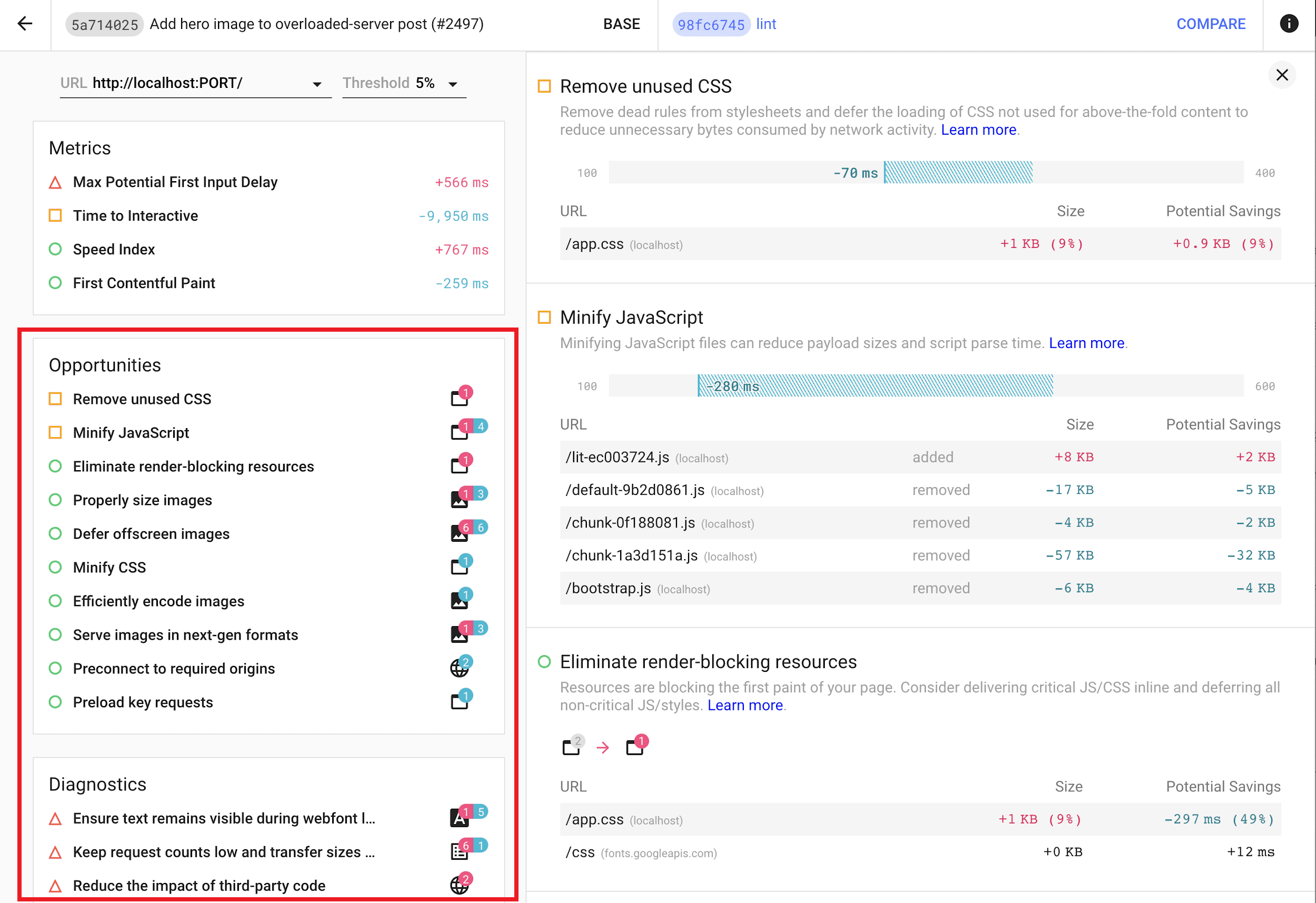
Many of Google’s tools offer recommendations for improvements based on your results. Lighthouse, for example, lists “opportunities” for improving site performance.

Google’s mobile-friendly test has multiple specific error notifications. Each one highlights a particular reason your site is not performing well on mobile. Some of these errors include:
- Incompatible plugins
- Content too wide—visitor can’t see all of the content without rotating the screen
- Text too small—visitor can’t read the text without zooming in
You can address specific problems based on the errors you get, and each fix will contribute to better overall performance.
If your site doesn’t currently run on HTTPS, update it. Running on HTTPS will directly affect your page rank. Google recognizes its value, and visitors feel more confident clicking your link. Browsers and extensions alert their users with big red type that this site isn't safe. You don't want to be tied to that experience.
Don’t Focus on Experience Over Content Quality
As potentially impactful as the page experience update is, high-quality content is still more important than user experience alone. Google stated in its original announcement that it will continue to prioritize sites that offer the best information, even if the page experience is slightly worse than pages with lower-quality content.
The key to improving your ranking alongside Core Web Vitals, ultimately, continues to be: create the best possible content, and optimize your page to provide a good user experience. Follow these tips to improve user experience, which will help you directly and indirectly from a page experience perspective.

